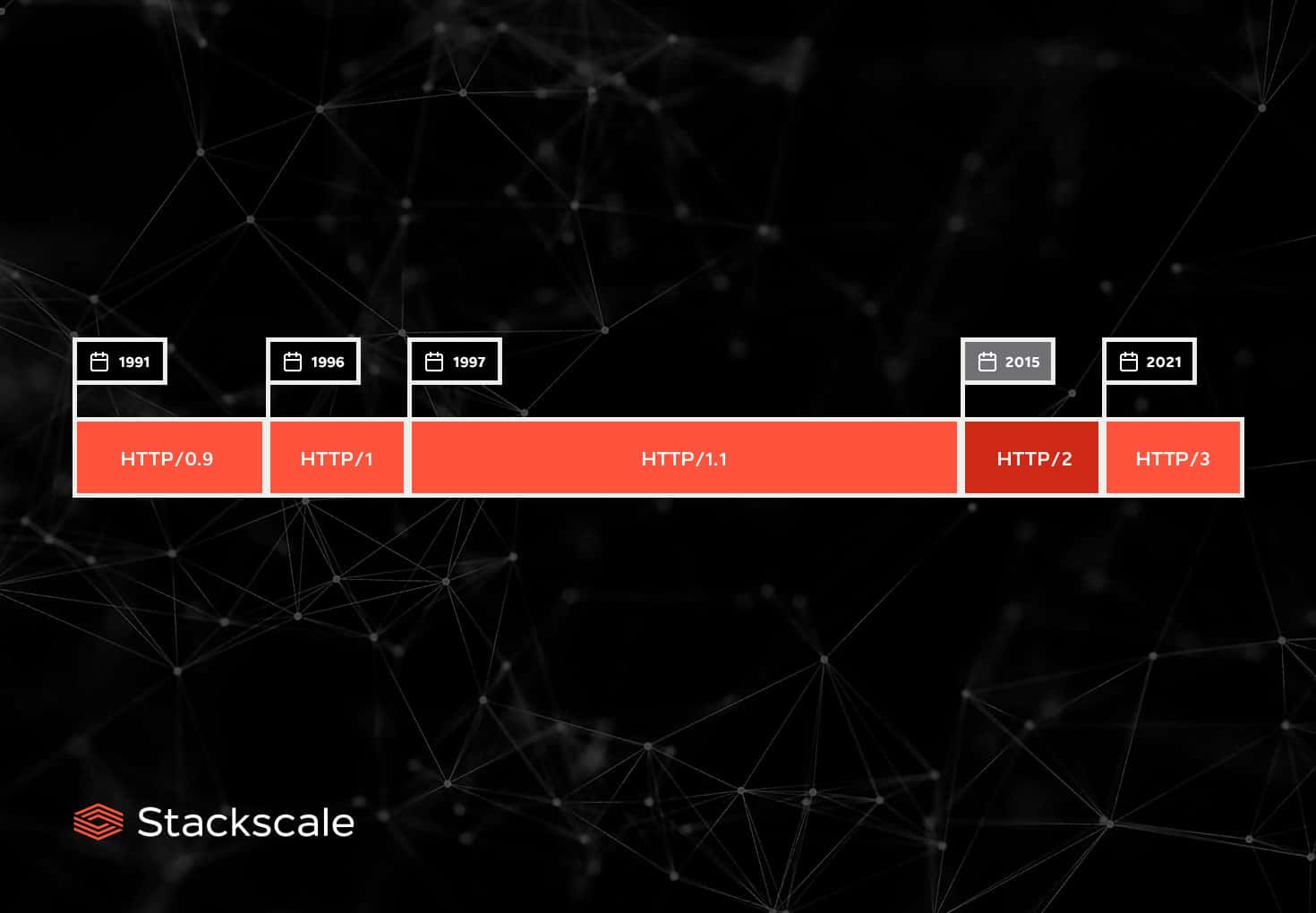
HTTP/2 aparece en 2015 para reemplazar al protocolo HTTP/1.1 e introducir numerosas mejoras. Esta versión del protocolo incorporó grandes cambios, mejoró significativamente la transferencia de datos y, como resultado, también impulsó la aceleración de la velocidad de carga de las páginas web.
De HTTP/1.1 a HTTP/2
Desde el lanzamiento de HTTP/1 en 1996 y HTTP/1.1 en 1997, el protocolo HTTP se había ido manteniendo actualizado para perfeccionar la transferencia de datos en la red, pero sin grandes actualizaciones. Es realmente con HTTP/2 cuando se introducen mejoras significativas para acelerar la velocidad de carga web. De hecho, es probable que su avance y aprobación estuvieran impulsados en gran medida por la presión de Google y su proyecto de protocolo «SPDY», que luego sirvió de base para HTTP/2.0.
HTTP/2 fue desarrollado por el grupo de trabajo HTTP de la IETF («Grupo de Trabajo de Ingeniería de Internet» en español), que lo presentó como Estándar Propuesto en diciembre de 2014. Tras su aprobación, la especificación (RFC 7540) se publicó en mayo de 2015 y su implantación fue relativamente rápida gracias al apoyo de grandes organizaciones como Google y muchos servicios de CDN. Para finales de 2015, la mayoría de los navegadores principales ya habían añadido soporte para HTTP/2, según datos de CanIuse.
A fecha de marzo de 2023, en torno al 40 % de los sitios web usan HTTP/2, según datos de W3Techs. Una tasa de uso aún bastante por encima de la de HTTP/3, que solo lo usan en torno al 25 % de los sitios web.
HTTP/2, mejorando la comunicación y la velocidad
Tuvo que pasar más de una década para que este HTTP sufriera la gran actualización que supuso HTTP/2. De hecho, es probable que la presión de Google, con su proyecto de protocolo «SPDY» (que luego sirvió de base para HTTP/2.0), contribuyera a su avance y aprobación.
HTTP/2 continuaba siendo 100 % compatible con la versión 1.0 y 1.1. Mantenía los mismos códigos de estado (1XX, 2XX, 3XX, 4XX, 5XX), los métodos (GET, POST, PUT, HEAD, etc.), las cabeceras HTTP y las URIs. Sin embargo, introducía cambios significativos en la manera en la que los datos se formatean y se transportan entre el cliente y el servidor y numerosas mejoras que permitían aumentar en gran medida la eficiencia del protocolo.
Cambios y mejoras de HTTP/2.0
- Eliminación de la información redundante. Elimina información redundante para reducir la latencia y el consumo de recursos.
- Multiplexación. Da solución al problema llamado «Head-of-line blocking» de HTTP/1.1, que provocaba que solo se pudiera usar una única solicitud por conexión TCP. Con HTTP/2 se pueden resolver varias peticiones a la vez y evitar así que se genere congestión. No obstante, esta mejora mitiga pero no elimina la limitación de la descarga lineal, que sigue estando limitada por TCP. Este problema de bloqueo se resuelve finalmente en el protocolo HTTP/3, con la integración del protocolo UDP.
- Protocolo binario. HTTP 2.0 es un protocolo binario y, por lo tanto, facilita encontrar el comienzo y el final de cada frame (complicado de realizar en un protocolo de texto), y también reduce la probabilidad de error.
- Servicio «server push». Permite la carga de archivos como CSS, JavaScript, imágenes, etc., desde el servidor, sin que éste lo solicite. Ya no es necesario esperar a que el navegador interprete el HTML para continuar la descarga del resto de elementos de una web.
- Compresión de cabeceras para transmitir menos información. Con el uso del algoritmo HPACK6 se reduce el tamaño de las cabeceras. Esto mejora el tiempo de respuesta y la eficiencia, sobre todo en móviles.
- Priorización de flujos. Permite priorizar qué paquetes son más importantes en la comunicación cliente-servidor-cliente. De esta forma se puede dar prioridad a los objetos más relevantes.
- Cifrado TLS opcional. En HTTP/2 el uso del cifrado TLS (Transport Layer Security) es opcional. Sin embargo, a la hora de adoptar el nuevo protocolo, la mayoría de navegadores hicieron obligatorio el uso de un SSL para garantizar mayor seguridad; aunque supusiera cierta ralentización.
En resumen, la versión 2.0 del protocolo HTTP permite disponer de una carga mucho más rápida para todos los recursos de las páginas web.
El protocolo HTTP
El protocolo HTTP nace de la necesidad de contar con protocolos de comunicación sencillos, que faciliten la comunicación y el acceso a la información en Internet. El CERN lanzó la primera versión del protocolo HTTP en 1991 (HTTP/0.9), combinando diferentes tecnologías para su creación:
- Documentos de Hipertexto.
- Recuperación de la información basada en la red.
- El lenguaje Standard Generalized Markup Language (SGML o «Lenguaje de marcado generalizado estándar» en español), que sirve para definir lenguajes de marcado generalizados para documentos.
Para mayor seguridad, la versión HTTPS aparece para encriptar las comunicaciones del protocolo HTTP, usando SSL/TLS.
La nomenclatura de una llamada HTTP o HTTPS es la siguiente:
https://[dominio o ip]:[puerto]/[ruta y/o fichero]?[atributo]
Cabe destacar también que el protocolo HTTP no tiene estado, es decir, cada comunicación entre cliente y servidor no mantiene información alguna. Por eso, a medida que fue surgiendo la necesidad de almacenar cierta información, se fueron desarrollando algunas estrategias que permitieran gestionar los estados, como es el caso de las cookies y las sesiones.
La evolución de protocolos clave como HTTP es indispensable en el contexto de evolución continua de Internet y de la World Wide Web.